Poplet - Feedback App
A feedback collection platform
Typescript
Next.js
Supabase
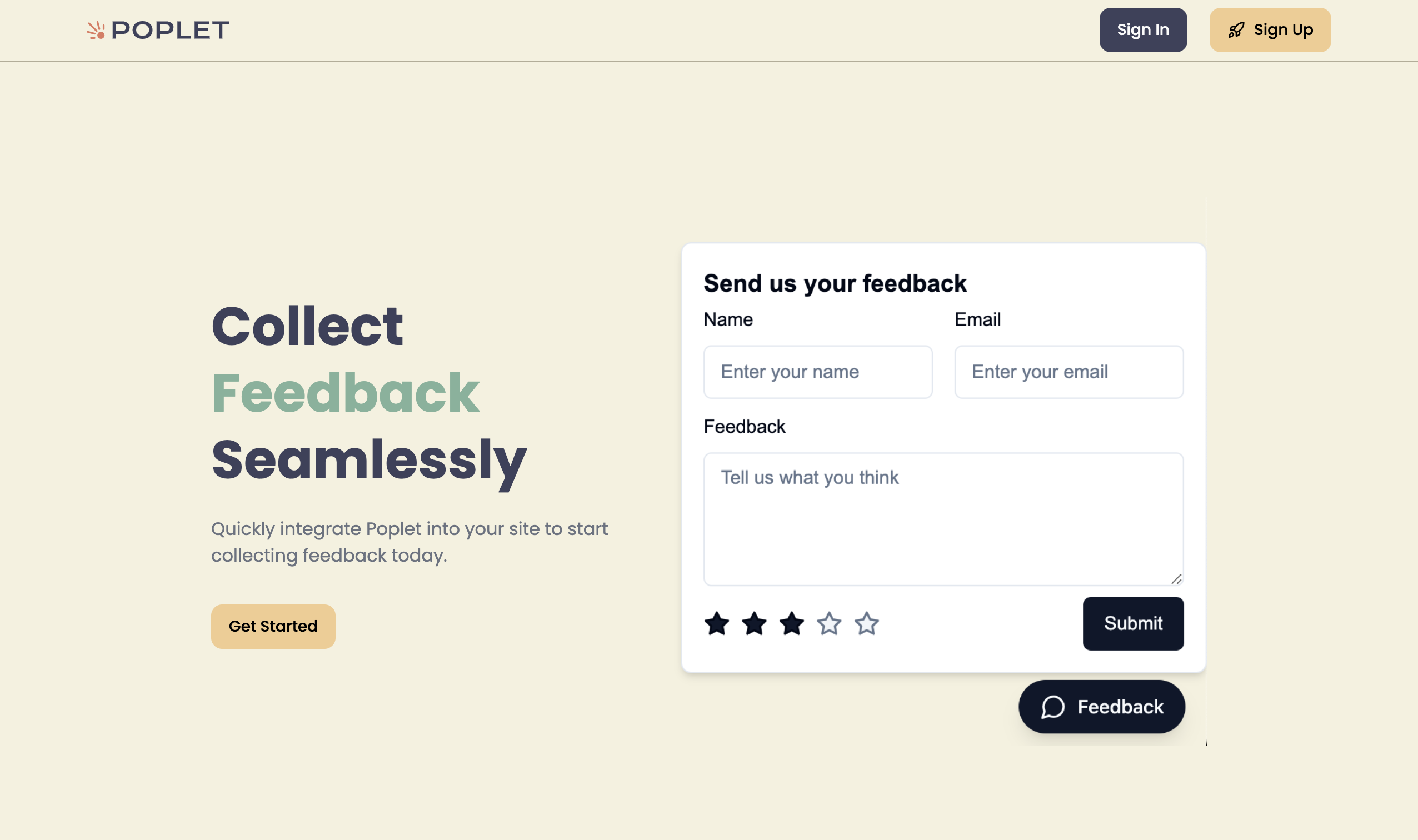
Poplet is a powerful, easy-to-use feedback collection platform designed to help businesses gather and analyze user feedback seamlessly.

Features
- Easy-to-use dashboard for managing feedback projects
- Customizable feedback widget for seamless integration into any website
- Real-time feedback collection and storage
- Analytics and insights on collected feedback
- User authentication and project-based access control
- Scalable architecture to handle high volumes of feedback
Technologies Used
- Frontend - App: Next.js, React, Tailwind CSS
- Frontend - Widget: Vite, React, Tailwind CSS
- Backend: Node.js, Express.js
- Database: PostgreSQL with Drizzle ORM
- Authentication: Clerk
- Hosting: Vercel
- Other: TypeScript, Lucide React (for icons)
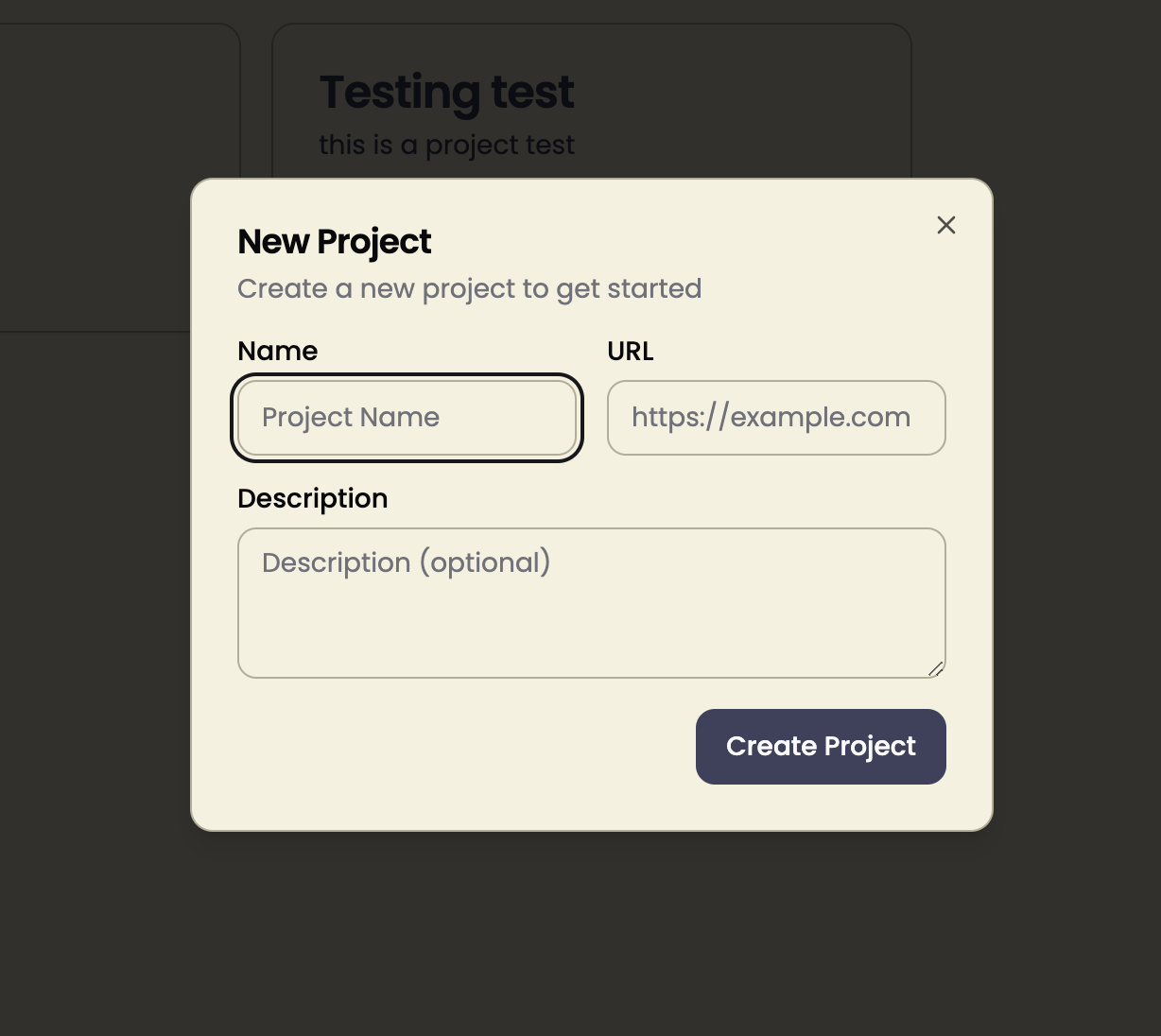
Creating a Project
- Log in to the Poplet dashboard.
- Click on "New Project" and fill in the project details.
- Save the project to generate a unique project ID.

Embedding the Widget
- In the project settings, find the "Embed Code" section.
- Copy the provided code snippet.
- Paste the code snippet into your website's HTML where you want the feedback widget to appear.
Example embed code:
<poplet project-id="YOUR_PROJECT_ID"></poplet>
<script src="https://poplet.com/widget.umd.js"></script>
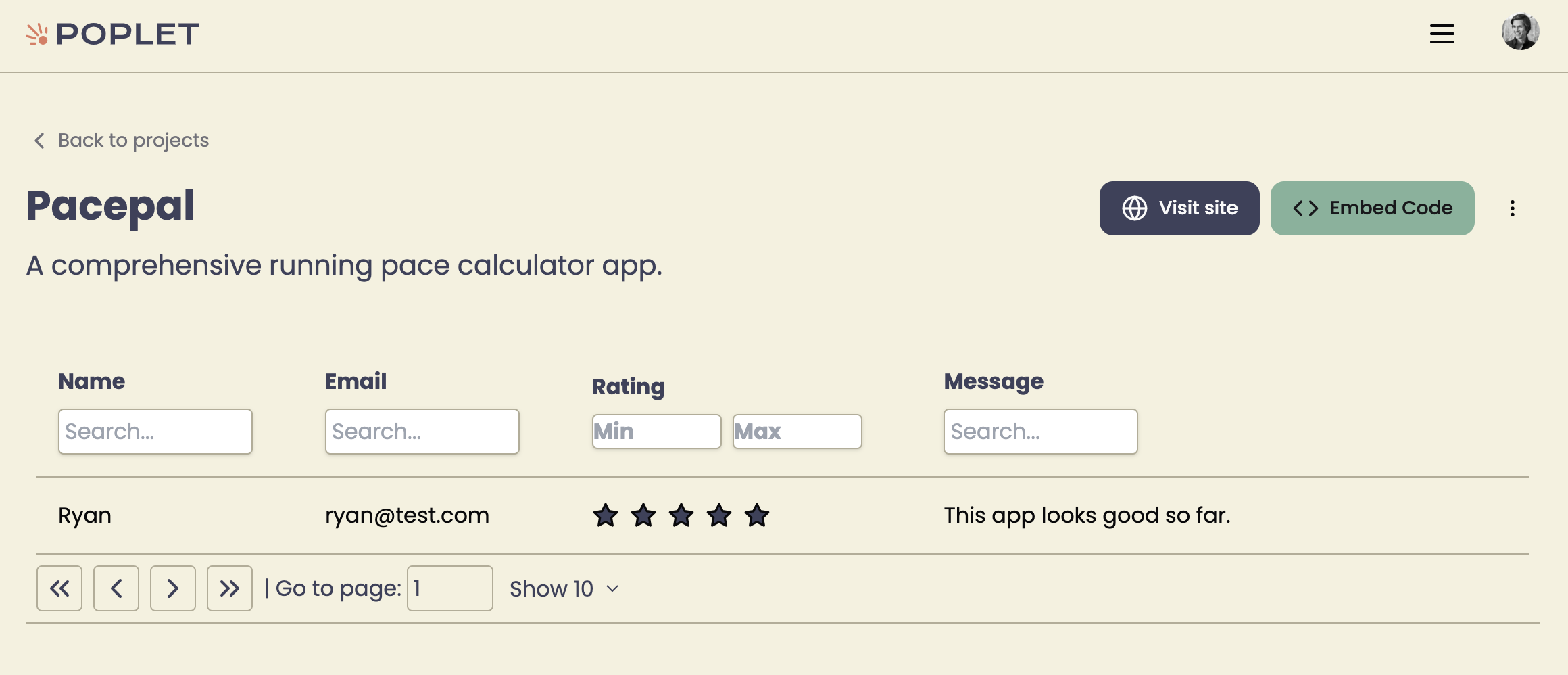
Viewing Feedback
- Navigate to the "Projects" section in the dashboard.
- Select the project you want to view feedback for.
- You'll see a list of all feedback entries for that project.

Next Steps
- Implement more advanced analytics features
- Create a mobile app for easier feedback management on-the-go
- Integrate with popular project management tools (e.g., Jira, Trello)
- Implement AI-powered sentiment analysis on feedback